A slow website can frustrate visitors and hurt your search rankings. If you’re using Divi, keeping your pages fast and responsive is key to creating a great user experience.
The good news? A few simple tweaks can make a big difference. Here are five easy ways to optimize your Divi site for faster load times.
By applying these strategies, you’ll not only improve performance but also create a smoother browsing experience—leading to higher engagement, better conversions, and lower bounce rates.
Key Takeaways:
- Optimize Images – Compress and resize images while using the right formats to reduce load times without losing quality.
- Use Caching – Store frequently accessed data to minimize repeated loading and speed up your site.
- Minify CSS and JavaScript – Reduce file sizes by eliminating unnecessary code, making downloads faster and navigation smoother.
Small adjustments like these can go a long way in improving your site’s speed and overall performance. Stay ahead by keeping your Divi website optimized and running at its best.

Optimize Images for a Faster Divi Website
Images play a huge role in how fast your website loads. Large, unoptimized images can slow things down, frustrating visitors and hurting your SEO. The good news? You can fix this with a few simple tweaks before uploading images to your Divi site.
Resize and Compress Images
Before adding any image to your site, make sure it’s properly resized and compressed. This keeps file sizes small while maintaining quality, so your pages load quickly. A faster website means a better experience for visitors and a boost in overall performance.
Tools like TinyPNG or plugins like Smush make compression easy by automatically reducing file sizes without noticeable quality loss. This simple step can significantly speed up your site.
Choose the Right Image Format
Picking the right format is just as important as compression. Each format has its strengths:
- JPEG – Best for photos, offering a good balance between quality and file size.
- PNG – Ideal for images that need transparency but tend to be larger than JPEGs.
- WebP – The best of both worlds—smaller file sizes with high quality, making it the most efficient option.
Using the wrong format can slow down your site. For example, a basic logo saved as a PNG might be much larger than necessary, while an SVG or WebP version would load faster.
Take Your Divi Design Further
Optimizing images is just one way to enhance your Divi website’s performance. Want more control over your layout? Check out how to add custom CSS to Divi to refine your design.
Looking for pre-built layouts to save time? Browse our collection of Divi layouts for ready-made designs.
If you’re serious about making the most of Divi, explore Divi Magic’s pricing options and discover how easy it is to build high-performing, beautifully designed websites.

Minimize HTTP Requests
Some of the biggest contributors to slow load times are excess HTTP requests. Each element on your page, such as images, scripts, and style sheets, requires a separate request to the server.
By minimizing the number of requests your site makes, you can improve loading speed and enhance the user experience.
Focus on reducing the number of elements on your pages and combining files where possible to speed up your site significantly.
Combine CSS and JavaScript
One effective method to minimize HTTP requests is to combine your CSS and JavaScript files. By merging these files into fewer requests, you reduce the time it takes for your browser to load all the resources.
This not only speeds up page rendering but also helps in optimizing overall site performance, allowing your visitors to access your content more quickly.
Limit External Scripts
The fewer external scripts you use, the better your load times will be. Each external script can add load time as it requires additional HTTP requests.
While incorporating tools and resources from outside can be beneficial, it’s also important to evaluate their necessity.
Limit external scripts to only the ones that significantly enhance your site’s functionality.
This means thoroughly assessing what you include, as excessive scripts can bog down your site and lead to a less favorable experience for your audience.
Combine only vital external scripts that provide substantial value to your website.
If you find that some scripts are rarely used or could be replaced with a more efficient alternative, removal is your best option.
Additionally, always be wary of how third-party scripts impact your site; some can inadvertently introduce vulnerabilities or conflicts with your site’s coding.
Prioritize scripts that are well-documented and widely used, ensuring that they maintain your site’s integrity while enhancing performance.
Leverage Caching
Not leveraging caching on your Divi website means missed opportunities for significantly improving load times.
Caching stores copies of your web pages and data to minimize server requests, which ultimately speeds up the user experience for your visitors.
By implementing caching solutions, you can turn your site into a much faster and more efficient platform.
Use Browser Caching
An effective way to enhance your website’s speed is through browser caching. This technique tells web browsers to store certain files locally on users’ devices.
As a result, when they revisit your site, their browsers can quickly retrieve these files instead of re-downloading them, greatly reducing loading times and improving user experience.
Implement Server-Side Caching
To further speed up your Divi website, consider implementing server-side caching. This method utilizes a cache on your server to store dynamic content and data generated by your web application.
Unlike conventional loading processes, server-side caching quickly serves pages to users, significantly reducing server response time.
Indeed, leveraging server-side caching means you can handle more simultaneous visitors while keeping your site responsive.
It reduces the load on your server by storing frequently accessed content in memory, which can decrease page generation time dramatically.
Without this, your server could become overwhelmed during traffic spikes, leading to slower load times or even downtime.
When you choose the right caching solution, you’ll provide a better experience for your audience, leading to improved overall engagement and retention on your website.

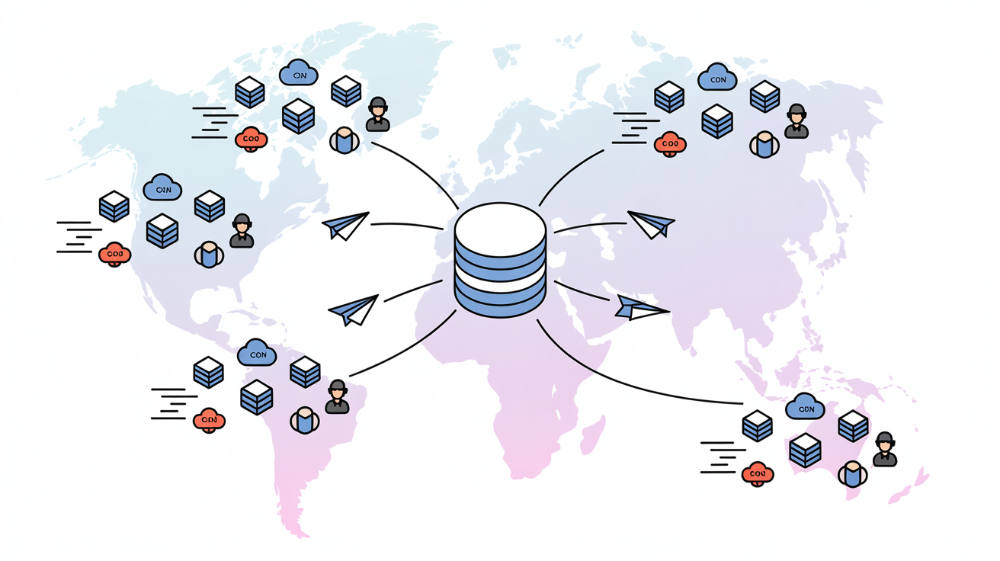
Utilize a Content Delivery Network (CDN)
All modern websites can benefit from implementing a Content Delivery Network (CDN).
A CDN stores copies of your website’s content across various global servers, allowing users to access data from a location closer to them.
This significantly reduces latency and accelerates your website’s load times, leading to an improved user experience and better SEO performance.
Benefits of a CDN
One of the main advantages of using a CDN is the enhanced speed at which your website loads.
By delivering content quickly from a nearby server, you can further minimize delays and ensure that users enjoy a seamless browsing experience.
Moreover, a CDN can balance traffic during peak times, boost security against DDoS attacks, and improve reliability through redundancy.
How to Set Up a CDN
Any website owner can set up a CDN by following a simple process. Start by selecting a reputable CDN provider that aligns with your needs.
After signing up, you will typically connect your website to the CDN using a plugin or a few lines of code provided by the service.
Next, configure the settings to cache your content appropriately and then test your website to ensure everything runs smoothly.
With the right provider, setting up your CDN can be straightforward. Choose a provider that fits your budget and offers reliable service.
After installation, make sure to configure the settings for your specific content types (like images, scripts, etc.) to optimize caching. Regularly monitor your site’s performance to ensure your CDN is effectively working, making adjustments as needed to maintain your site’s speed and efficiency.
Clean Up Your WordPress Database
After some time, your WordPress database can accumulate unnecessary data, leading to slower website performance.
Regularly cleaning up your database will help remove old revisions, spam comments, and transient options that serve no purpose, ensuring your Divi website runs smoothly and efficiently.
Utilizing database optimization plugins can simplify this process and enhance load times.
Remove Unused Plugins
Between various functionalities and designs, it’s easy to collect plugins that you no longer use. Each inactive plugin can still pose a potential risk to your site’s security and slow down performance.
Regularly evaluating your plugin list and deactivating or deleting those that aren’t important will help maintain a faster, cleaner website.
Optimize Database Tables
Plugins like WP-Optimize can automatically handle database table optimization, which involves cleaning and repairing data structures.
Database optimization often includes removing overhead, defragmenting, and caching to enhance performance.
Running this optimization regularly, especially after doing major updates or content changes, can maintain the integrity of your data.
Always back up your database before optimizing, as This process can lead to data loss if something goes wrong, but when done right, you’ll enjoy improved speed and efficiency.

Conclusion
As a reminder, improving your Divi website’s load time is necessary for enhancing user experience and boosting SEO performance.
By implementing these five easy strategies—optimizing images, minimizing CSS and JavaScript, utilizing caching plugins, choosing a reliable hosting provider, and keeping plugins updated—you can significantly speed up your site.
Take these steps to ensure that your visitors enjoy a seamless browsing experience while also fostering better engagement and conversions for your business.
Q: What are some basic optimizations I can implement to improve my Divi website’s speed?
A: To start optimizing your Divi website, consider the following strategies: 1. Image Optimization: Use compressed images to reduce file size without sacrificing quality. Tools like TinyPNG or ImageOptim can help. 2. Minifying CSS and JavaScript: Minify your CSS and JavaScript files to remove unnecessary characters, which can reduce their size and improve loading times. Plugins like Autoptimize can assist with this. 3. Using a Content Delivery Network (CDN): A CDN distributes your website’s content across various global servers, reducing the physical distance between your server and users, which can lead to faster load times. 4. Limiting Use of Plugins: Only use imperative plugins to avoid slowing down your site. Deactivate and delete any plugins that are unnecessary. 5. Enabling Caching: Use caching solutions like WP Super Cache or W3 Total Cache to store static versions of your website, which allows faster loading for returning visitors.
Q: How can I test the speed of my Divi website and monitor improvements?
A: There are several tools available to easily test your Divi website’s speed: 1. Google PageSpeed Insights: This tool analyzes your website’s performance and provides suggestions for improvement, along with scores for both mobile and desktop versions. 2. GTmetrix: This comprehensive service not only measures your site’s load time but also breaks down specific elements that may be causing delays, allowing you to identify areas for enhancement. 3. Pingdom: Use Pingdom to test your website’s speed from different locations globally, giving you insight into how quickly your site loads for users around the world. Regularly testing your site’s speed after implementing changes can help you identify the effectiveness of your optimization efforts and keep your load times as quick as possible.
Q: Why is website loading speed important for user experience and SEO?
A: Website loading speed plays a significant role in both user experience and search engine optimization (SEO): 1. User Experience: Quick-loading websites create a better user experience. Users are likely to leave a site that takes too long to load, which can increase your bounce rate and decrease overall satisfaction. 2. SEO Rankings: Search engines, including Google, consider loading speed as a ranking factor. A faster website is more likely to rank higher in search results, resulting in increased traffic. 3. Conversion Rates: Slow websites can negatively impact conversion rates. Studies have shown that even a one-second delay in loading time can result in a drop in conversions, making it imperative to ensure your Divi site loads quickly. By focusing on speed, you enhance user engagement and improve your site’s visibility, ultimately contributing to a more successful online presence.